This is a solution to the Intro component with sign up form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
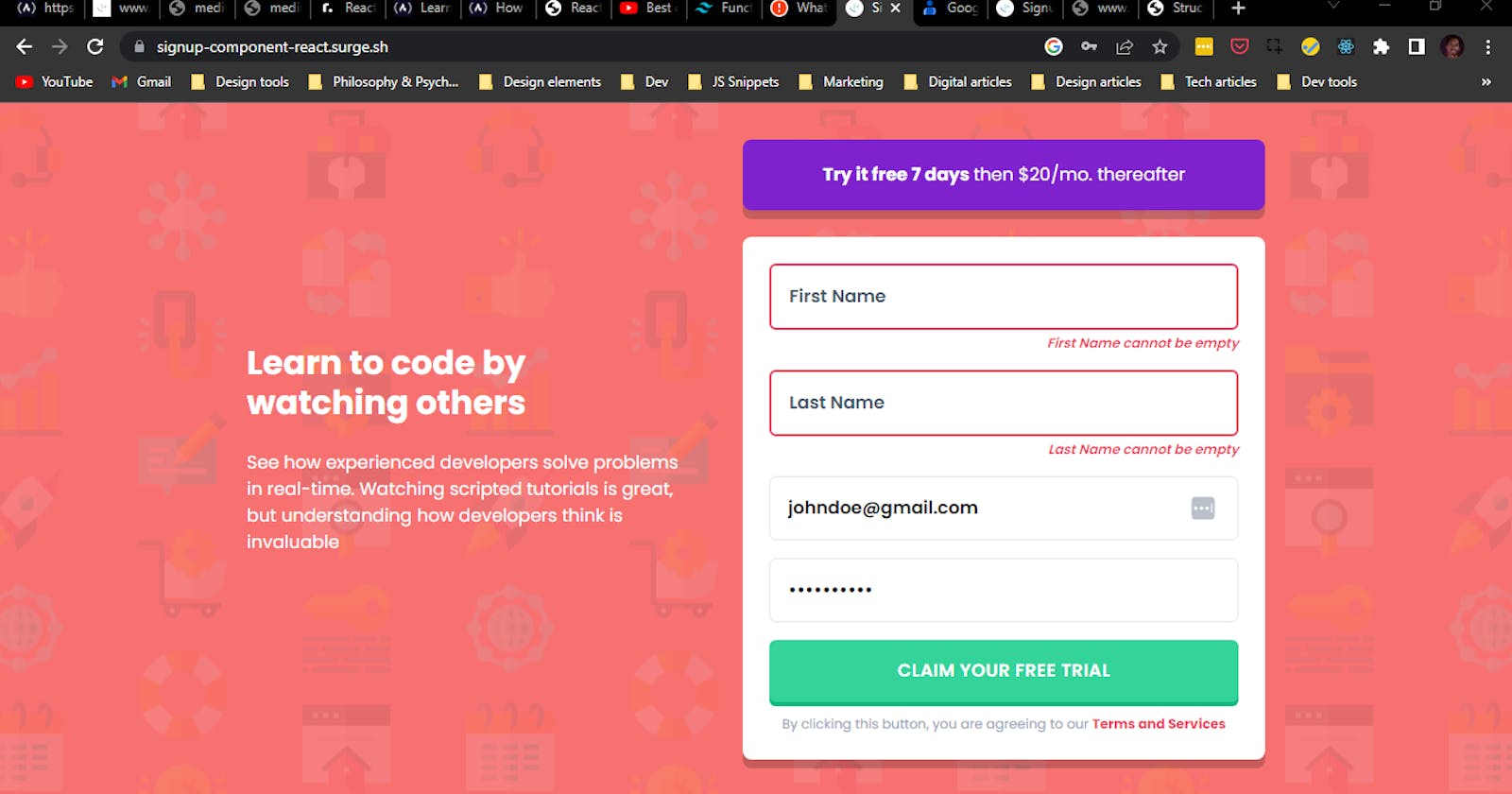
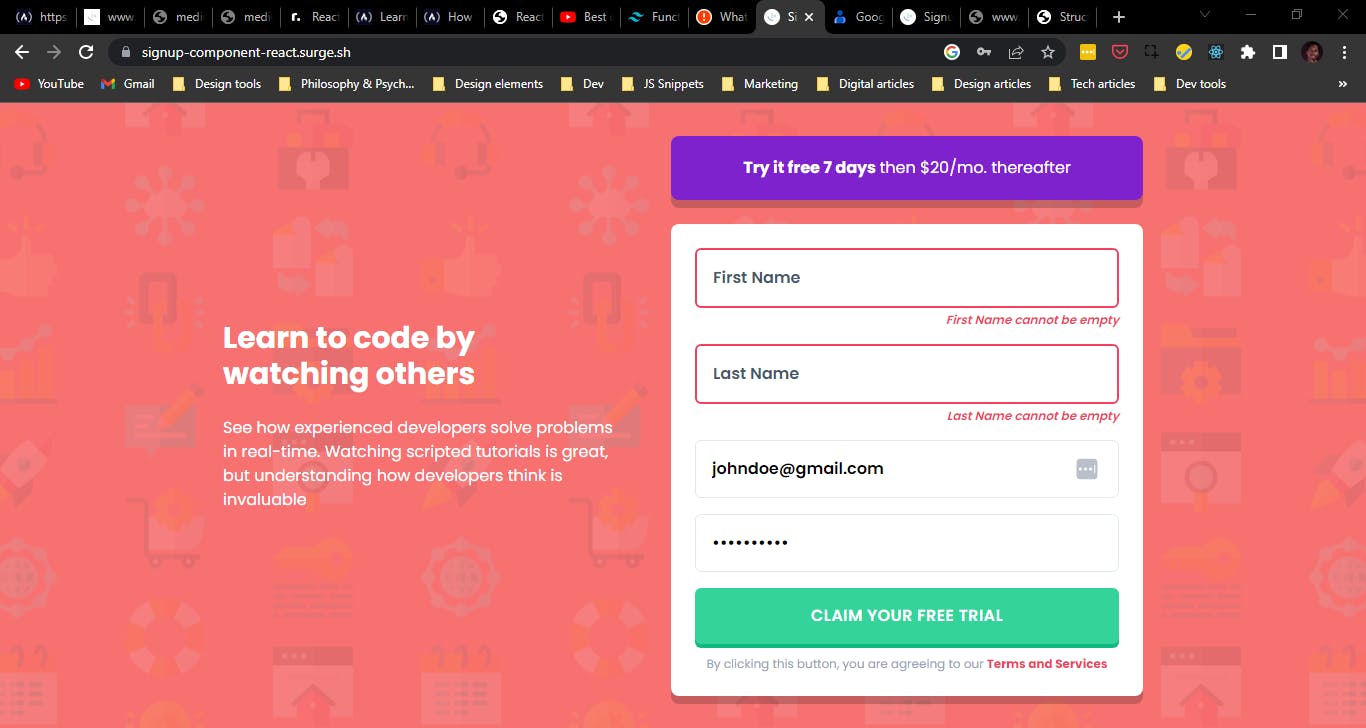
I built a signup form component that validates a user's input and shows errors if they submit an invalid form. It was built using ReactJS(create-react-app) and TailwindCSS
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
Screenshot

Links
- Solution URL: Github
- Live Site URL: Deployed on Surge
My process
I chose to build this project because i wanted to try something interactive rather than static components.
Started off with unstyled React components so i could focus on how data flowed. Initially i wanted each input field to keep it's own state, but it got too complex quickly so i kept every state and functionality in the form itself and passed them as props to the input fields
After testing the first input box (for first name), i turned it into a generic component where i can pass input attributes as props. I used refs to get access to the input's value but passing refs as a prop is not allowed in react, except when passed with React.forwardRef(). It was the first time i used that functionality
Once i had the components setup and working, i got to styling it and I chose TailwindCSS for their utilities based library. Their default design system had everything i needed. No stress.
When the form gets submitted, it calls a function passed as a prop from the App parent component. That way i can do something when a valid form gets submitted (like log the user in)
After that i deployed the site using surge.sh, here's a link to the project
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- TailwindCSS - CSS library
- Surge - Static site server
What I learned
- Learnt how to use
React.forwardRef() - Learnt how to setup and use tailwind for a React project including optimizing for production
- Learnt how to use Tailwind's
@applydirective so that i can use tailwind's classes in my custom styles without hardcoding those values
Continued development
I would like to learn how to customize Tailwind further. While the build looks close to the proposed design, i didn't nail it as much as i wanted to. Until i start using sass.
Let's connect ✌
- Website - Jeffrey Onuigbo
- Frontend Mentor - @jeffreyon
- Twitter - @jeffreyon_