I built a web based resume generator using Docxtemplater
Here's everything i learnt about generating dynamic word documents using javascript
3 months ago I worked at a cyber cafe near my home, and part of my job was creating resumes (cv) for people who wanted to apply to jobs.
At a point i got bored and tired of typing these documents myself and wondered if i could build something to free up my time, plus i wanted to add something useful to my portfolio
So i got the idea of building a resume generator that would allow people to easily create resumes for themselves, maybe without me even being there
Preparation before building
I kicked off by googling how to create word documents using javascript and found a really good article that introduced me to the docx js package for creating docx files, i also sketched a few designs on how i wanted the UI to look
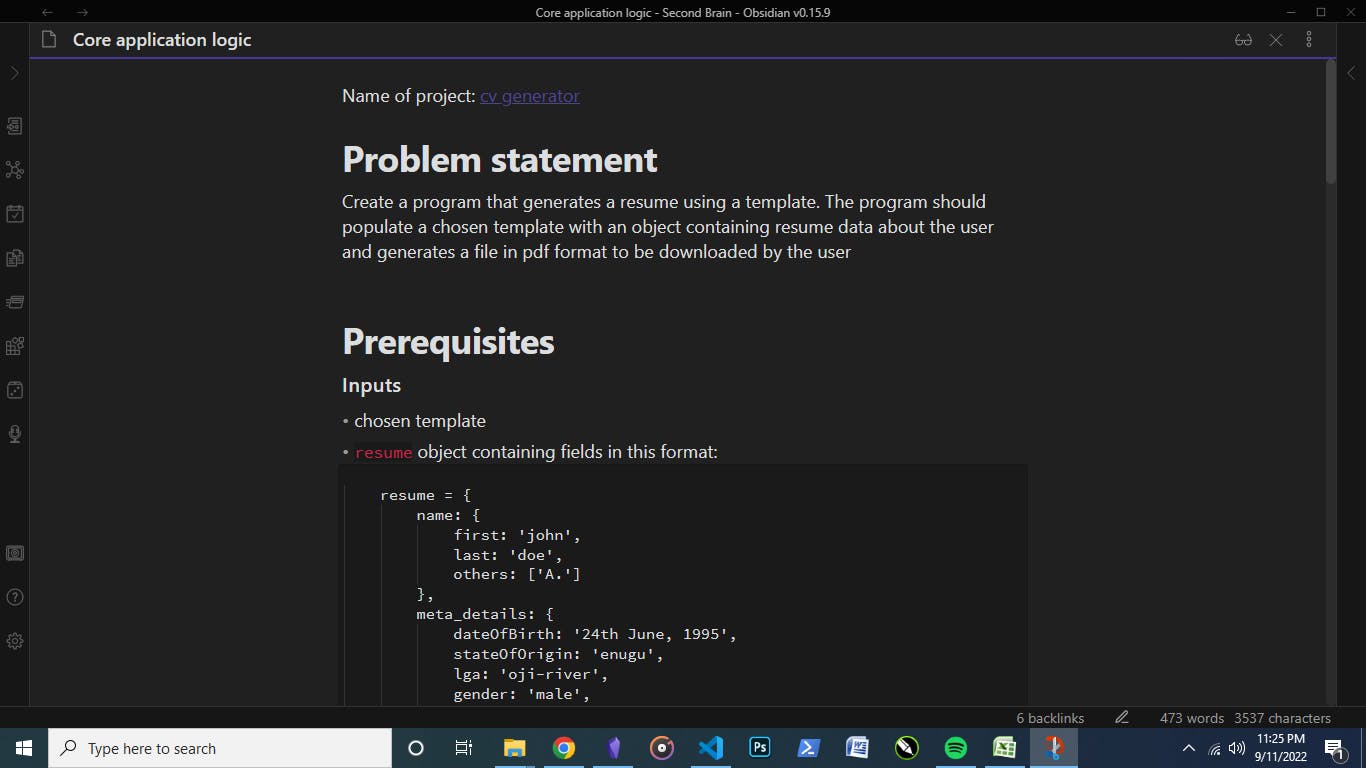
After reading through the tutorial, i understood what i needed to do, then i wrote out the core application logic for how i wanted the app's algorithm to work and a roadmap i felt could get me there (Boy was i wrong 😂)

Initial Commit
I started coding using some tools i knew already being HTML, CSS and JavaScript but came face to face with my first bug: Using the import command in my js file to import the docx package
I tried fixing it by using require but that didn't work either (only nodejs uses this i think). So i pasted the error code into google and got into a stackoverflow where someone explained the error was becuase some browsers don't support es6 syntax and the asker needed to use a bundler
Bundler? What's that one? There were a few options listed but most replies there were heavily biased towards webpack so that's what i decided to use. Alright let me set this up sharp sharp so i can continue building right?
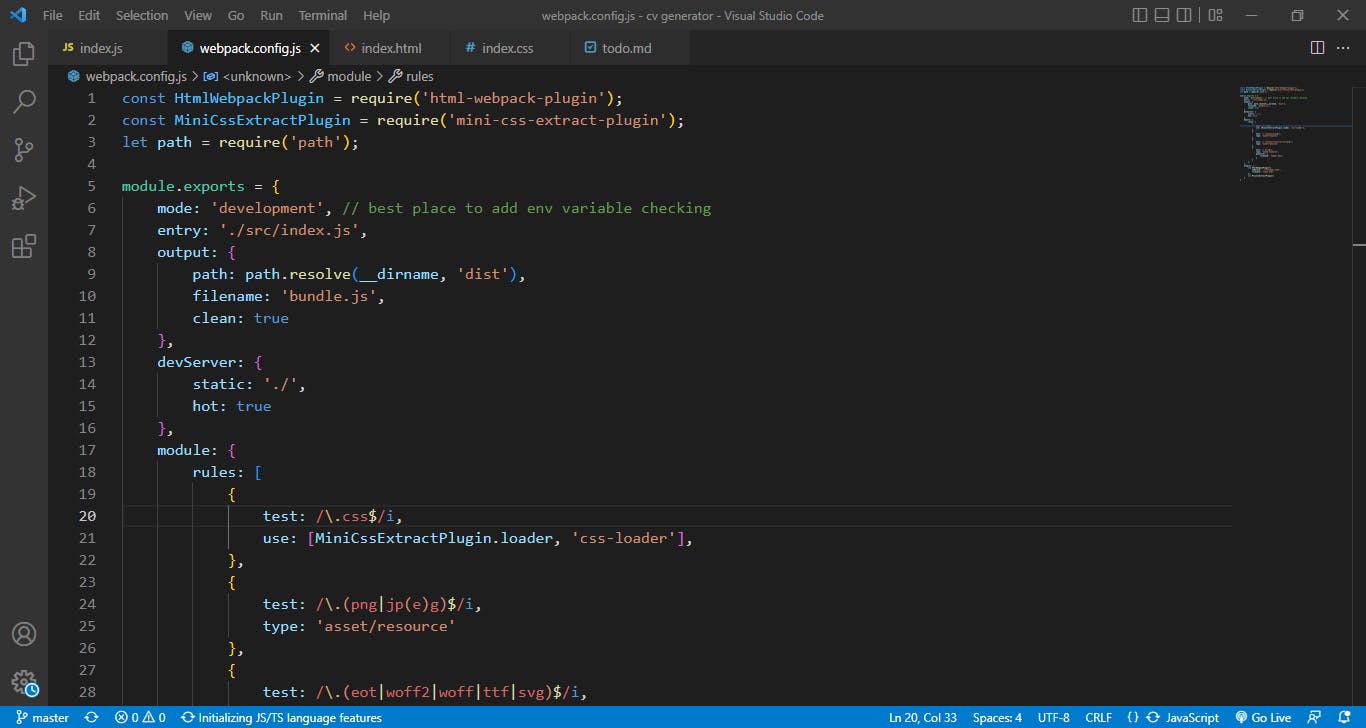
Struggling with webpack
I say this here and now. Nothing has frustrated me more than the concept of bundling out a client side project. The structure and concepts was entirely new to me
I kept fighting with the idea which only grew my frustration as i tried to setup webpack for the project and wasn't getting anywhere
I tried following some webpack tutorials on youtube and blogs which didn't help because most are for v4 while i was using v5 which came with a lot of changes. I tried using the documentation and made some headway but i kept having issues with getting the dev server on webpack to reload anytime i made changes (found a fix for this in a webpack-dev-server issue)
I finally found a fix for the live reload bug in a webpack-dev-server issue, and i was live

Generating my first document
I revisited the tutorial i found about docx and built an app to test the package and sure enough, i had a docx file sitting in my desktop folder with my name. God i was so happy that evening 😅 because it took about 5 days before i could set up webpack and i needed that win
When i got to styling the document however, i found out that i had to add styles programmatically, so for each template i needed to code it up in javascript, damn💔
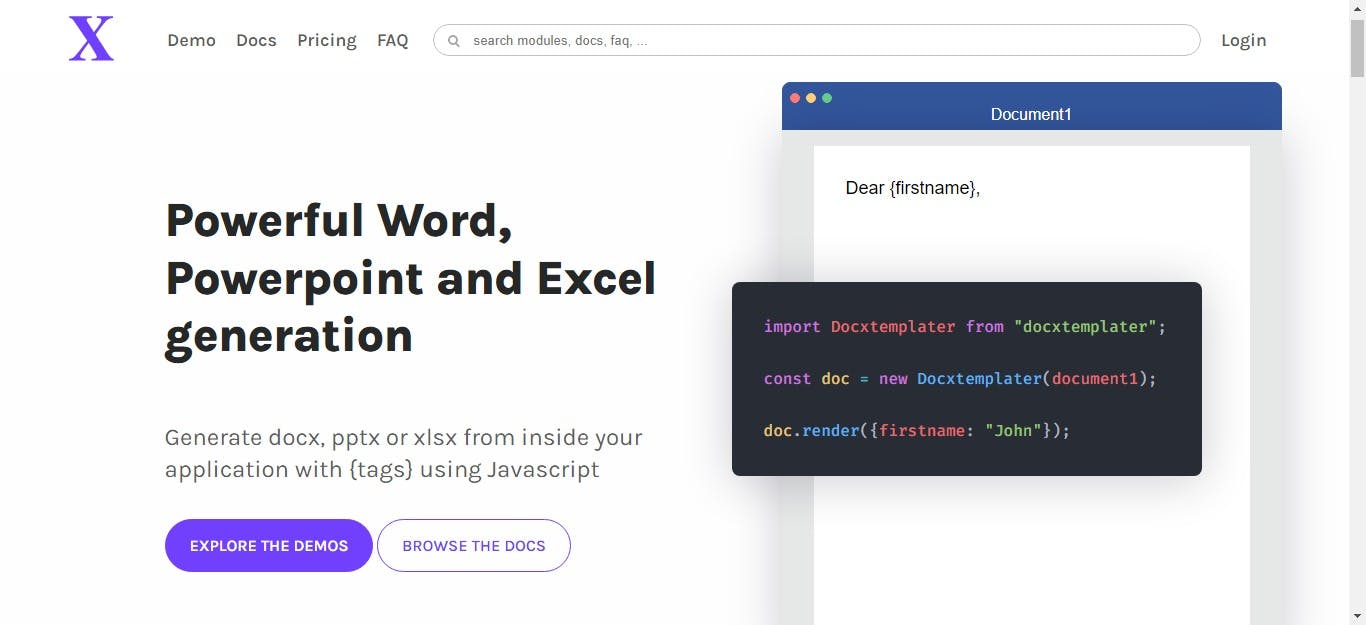
As luck would have it, i was searching for how to generate pdfs with js and i found this wonderful article on hackernoon where they explained ways to generate a pdf and it was there i found Docxtemplater
This little package earthlings, stopped me from pulling out the rest of my hair.
Docxtemplater: The heart of the entire project
 Docxtemplater is just beautiful.
Docxtemplater is just beautiful.
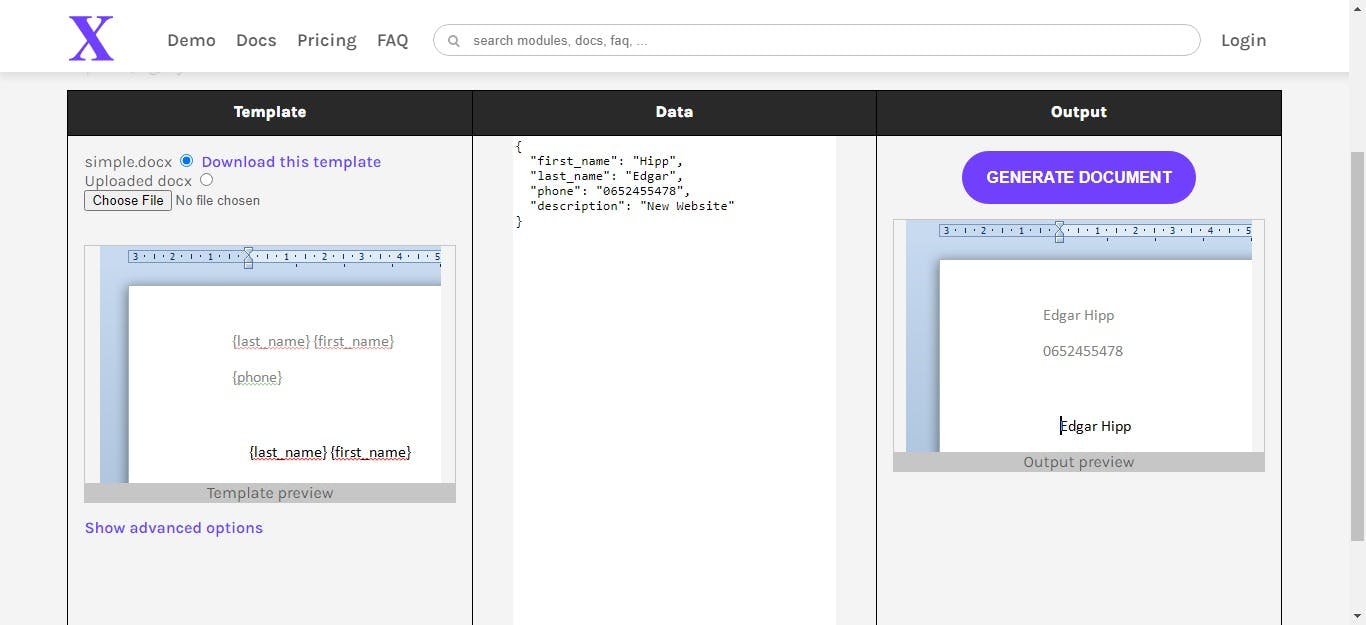
The package creates new documents out of document templates which contain tags (like {}) that can be replaced with data in javascript. That means if my document contains {name}, it resolves the value of name and replaces the tag with that value

Using this i figured i could just edit some free resume templates i downloaded so i can use them in the app. More time saving for me
Setting up Docxtemplater
As much as docxtemplater is very useful, documentation and tutorials for it are not that much. Luckily the setup wasn't hard as i only needed to load the template using fetch().
I downloaded a template and edited it with the tags docxtemplater uses to work and generated my first resume using dummy data i already setup. Yay progress
Now unto the fun part. I think...
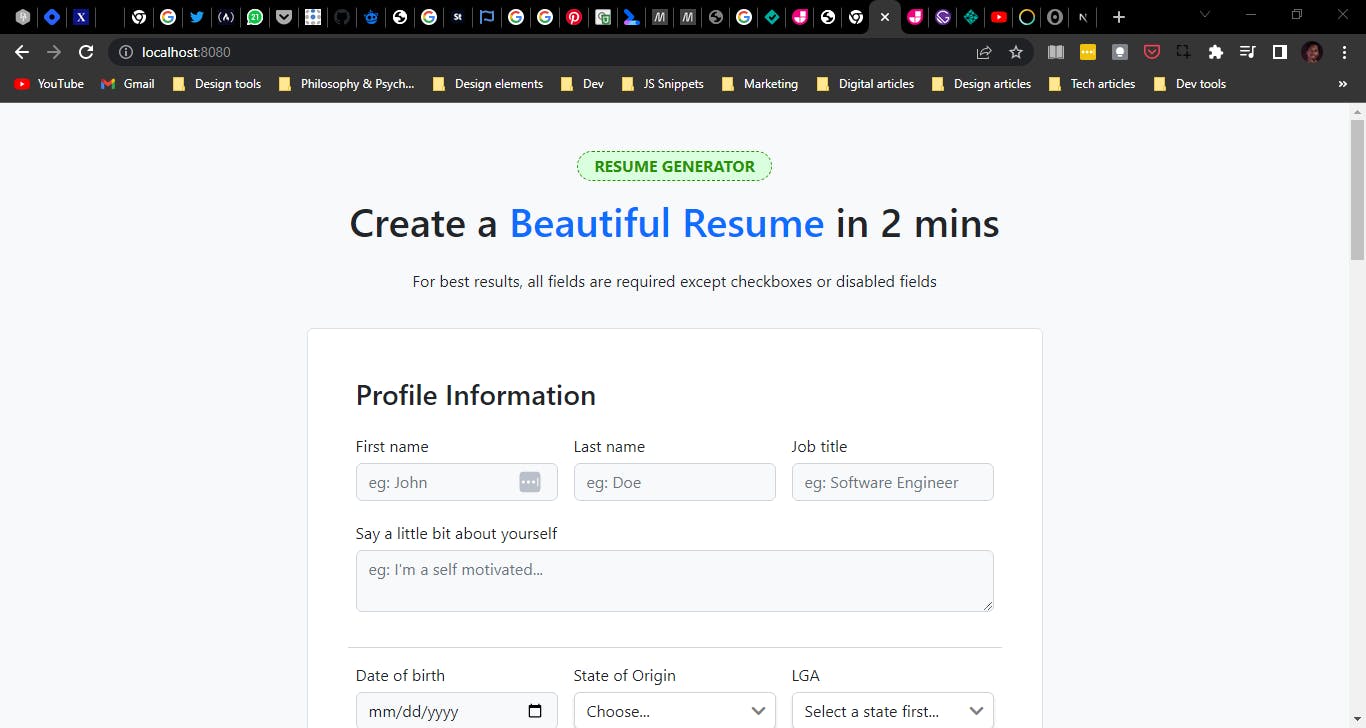
Building the UI
For the UI, I chose bootstrap since i just wanted to ship something as fast as possible. I also went with bootstrap's default design system so i could focus on building the app itself instead of fussing over button color
The approach i took was using a form to collect data about the user and generate a resume object that would be passed to the document generating function along with the name of the selected template, the app would prompt the user to save the generated file.

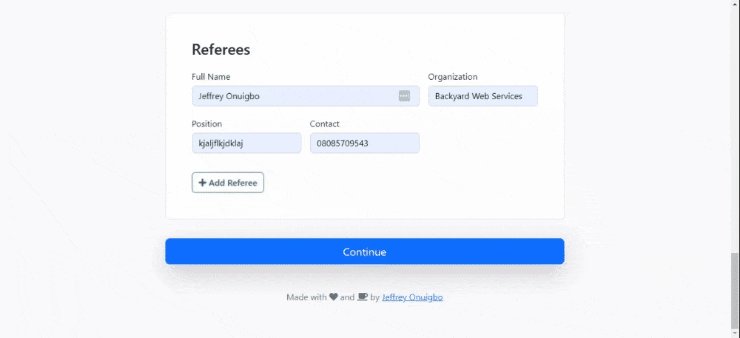
After creating the basic form layout, i downloaded jquery so i could use it to duplicate "add new" sections of data (eg: Adding new education, work experience and referees). I did something like this in the past with my last project so it was a breeze
I also scraped data from a website for the state of origin and lga fields updating the lga field with the right data whenever a state was selected (This one gave me joy)
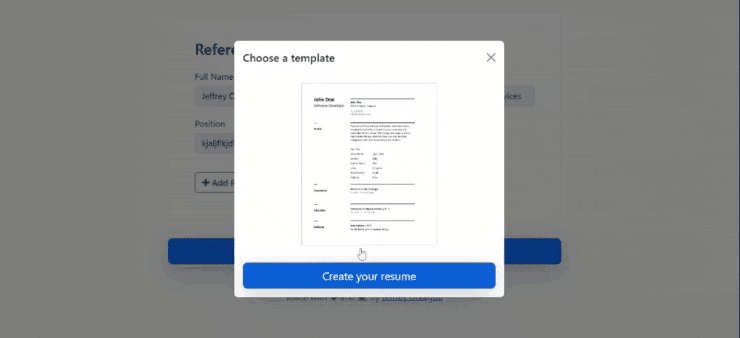
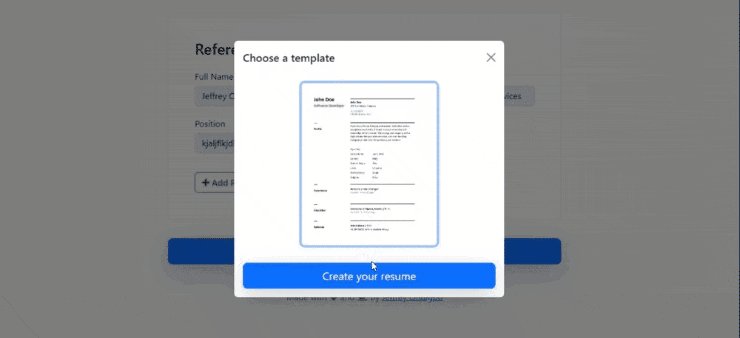
Then I created a modal where the user would be able to pick a template to generate their resume, so that rather than choosing a template and committing to it, users can just fill in data and choose what ever template they like best

I also downloaded a template from google docs to use in the app.
The highlight of building the UI was when i figured i needed to build this using reactjs (Which i'm learning next as them don dey call me jquery man😂) but for now i created js files for each duplicable section (Education, Work experience and Referees) which stored a default state of each component so that adding a new section will copy the components default state instead of copying the first instance of that section (which just duplicates the data along with it)
Deployment
After having netlify issues and failing at using github pages and actions, I decided to deploy the app to surge.sh and what they say is true
Surge is really freaking fast.
// the site on surge
I will still try netlify though, and maybe in another project i'll finally use AWS
Edit: I deployed it to netlify after their support helped resolve my account issues. Here's the app deployed with Netlify
Rounding up
This was a fun project for me truly. I mean the problem solving, the bug hunting, the whole process was just what i needed during this strike and i can't wait to start another project.
You can give the app a try here: resume-generator.surge.sh You can view the repo here: github.com/Jeffreyon/cv-generator
Summary of everything i learnt
- Generating docx documents with Docxtemplater package
- Setting up webpack 5
- Using bootstrap forms
- Using a class to define new instances of components
- Creating ArrayBuffers and Blobs
Some things i can improve
So that's it for this little project, and i'm just happy i got to finish it. The app isn't what i visualized at the start but i'm satisfied with the results. There are still some things i believe i can improve though
- Creating a carousel to choose a template
- Using typescript for linting
- Using and customizing bootstrap to create a theme
- Validate the data the user submits
- Import the states values from a json file
- adding a character limit to the "Tell us about yourself" field
- adding more templates users can choose from
- converting the generated document into a pdf. i found some useful packages to do this but they all required access to a file system
- optimizing my webpack build (The total size of this app is 4mb and it took about 7s to load on my browser)
As usual, I would really appreciate feedback on this project as i believe it can be so much better. Any ideas, criticisms, or found bugs? Please comment below