
Building a Rating component using Vite, React and TailwindCSS
How i built this
Overview
Now this one was fun.
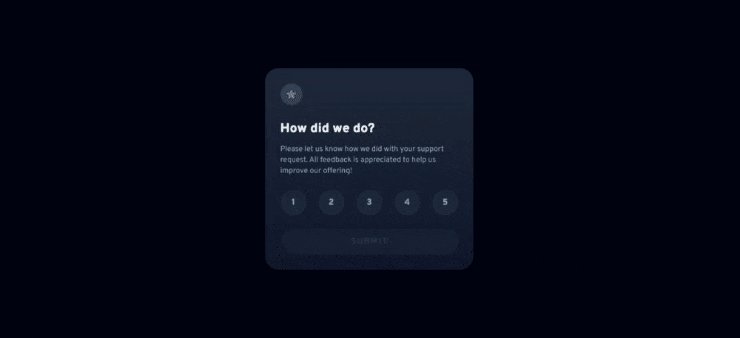
I created this component that uses custom styled radio buttons to get a rating from the user.
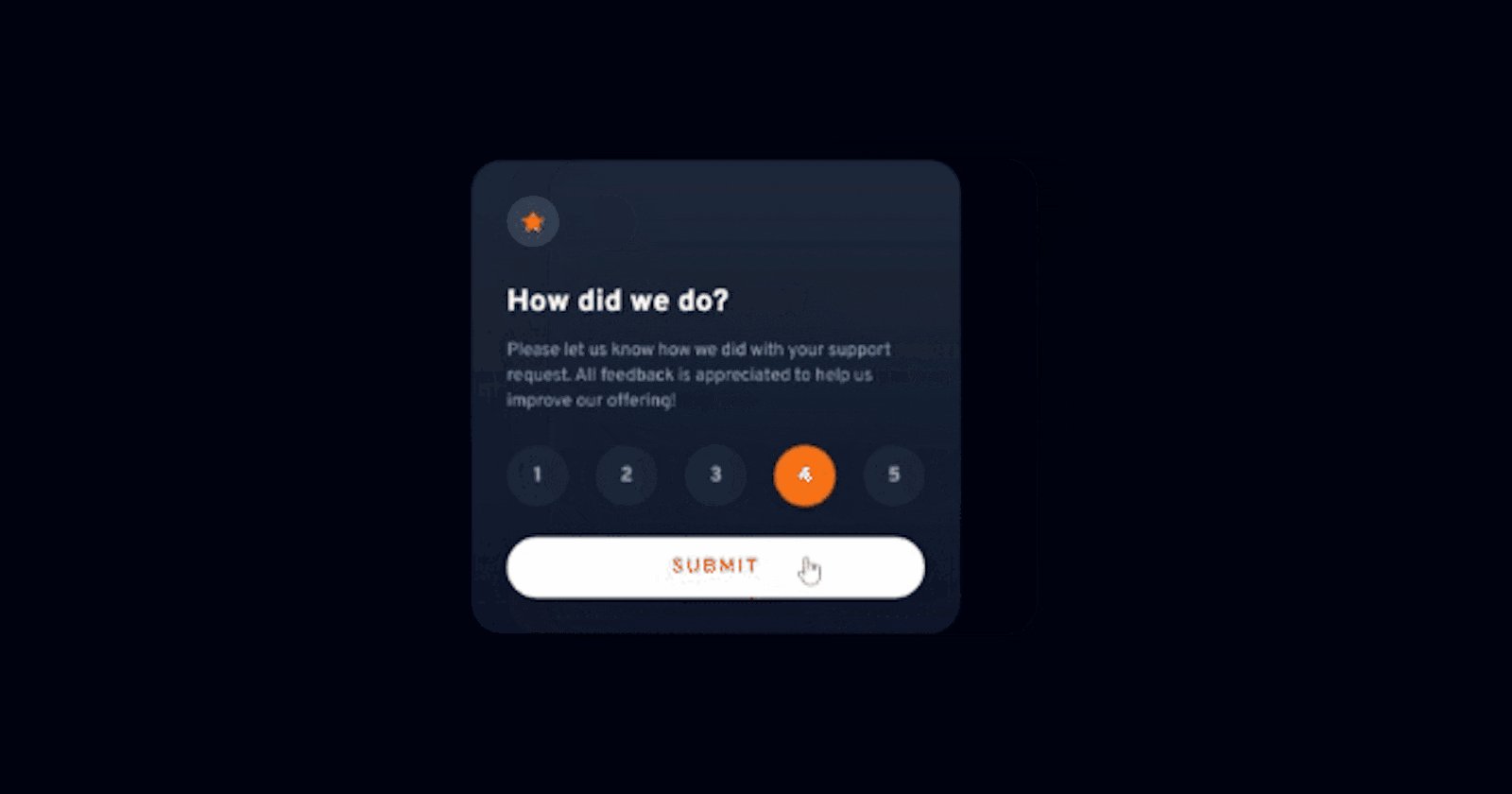
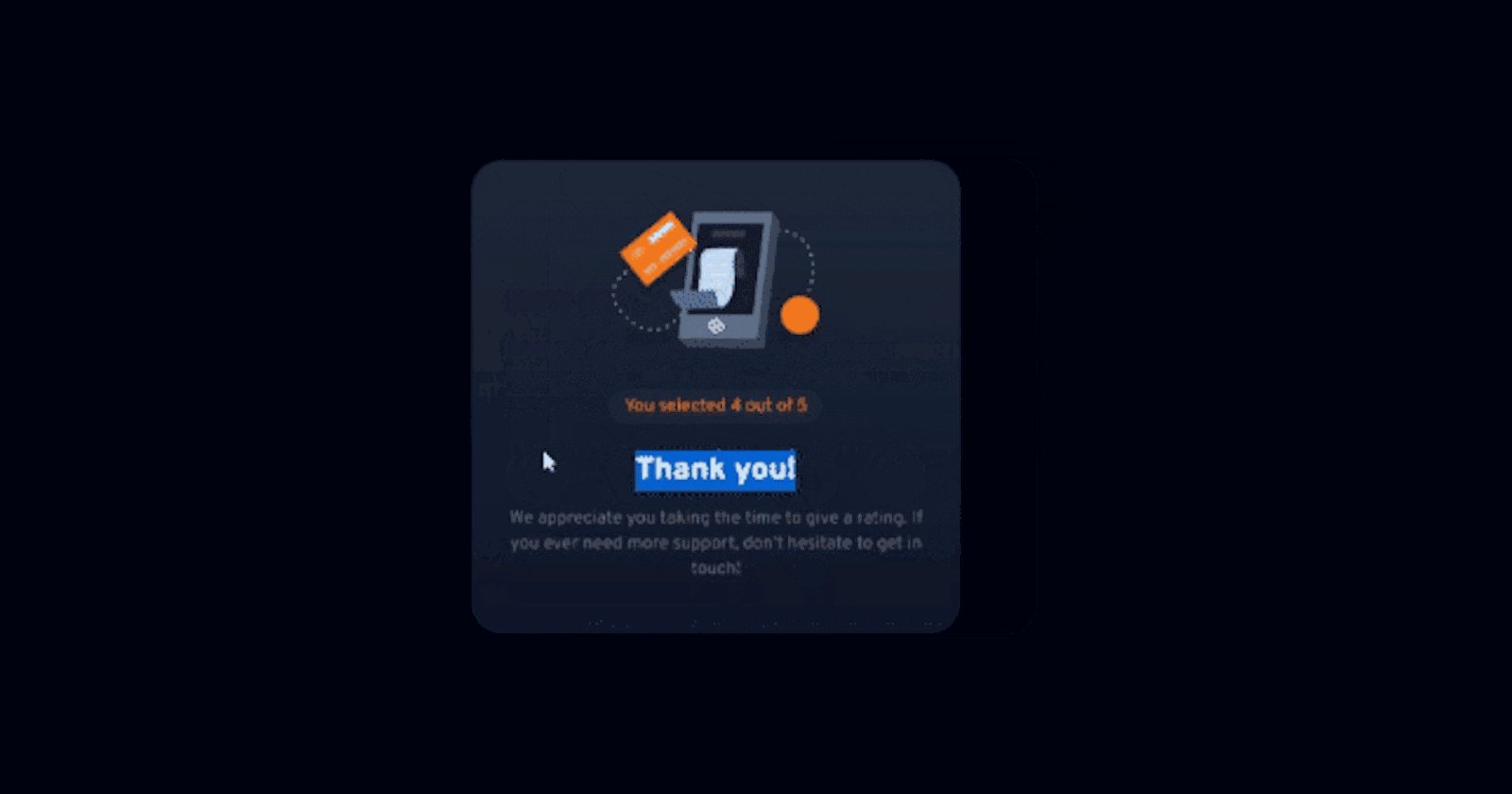
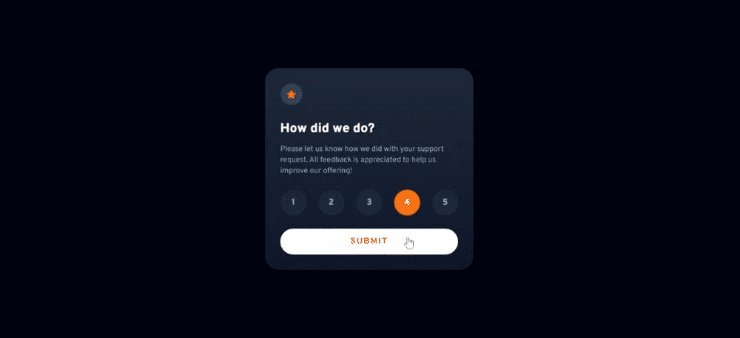
Once the user clicks on a rating, the "SUBMIT" button is "unlocked" letting the user submit their rating which is shown in a "Thank you" component.
It is built using React and Vite, styled using TailwindCSS and deployed on the internet using Netlify
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
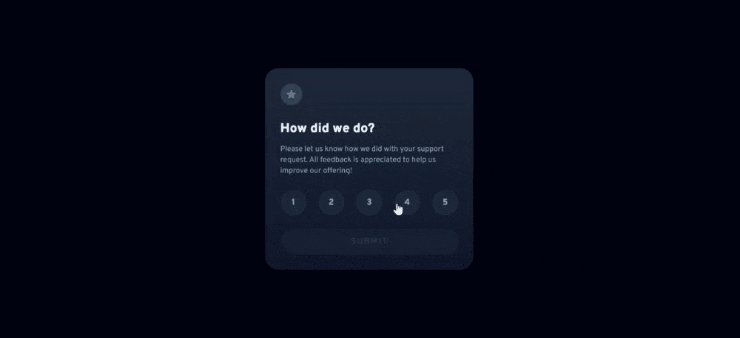
- See hover states for all interactive elements on the page
- Select and submit a number rating
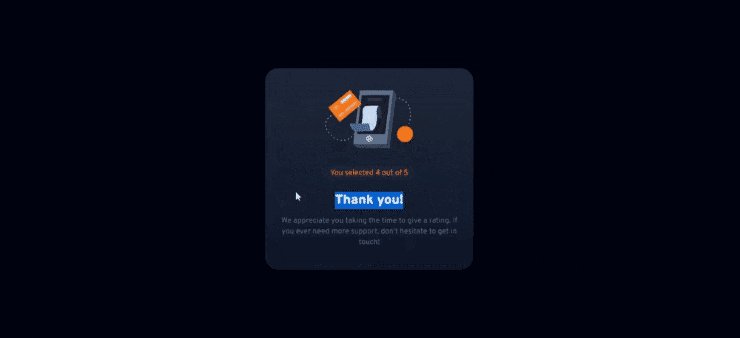
- See the "Thank you" card state after submitting a rating
Screenshot

Links
- Solution URL: View on Github
- Live Site URL: Deployed on Netlify
My process
I tried Vite for the first time today, compared to CRA i didn't have any issues installing it using npm.
Plus it's fast
I built the core functionality first, then styling last. This workflow is saving me a lot of headache
The component consists of 5 custom radio buttons and manages a state called rating which is set once the user clicks on any radio button.
That rating state determines how the UI look in various ways
- Set to nothing, React renders the submit button as disabled
- Set to a rating, React passes the rating down to the radio buttons and the selected rating gets styled as "active"
When the user submits a rating, a function sets another state called showing which determines which card to show, the function sets the state to a different component thanking the user for their submission
Including the rating the user chose
After that, i installed TailwindCSS to style the project easily
I deployed it on Netlify so i can get a feel for enterprise platforms
Built with
- Vite - Frontend Toolchain
- React - JS library
- TailwindCSS - Utility-based CSS library
- Mobile-first workflow
What I learned
I learnt how to use a state to determine what classes to apply to a component
Continued development
I think i need to work on a structure for my projects, for instance my jsx is bloated with Tailwind classes and they don't look readable or organized
Might be time i started learning styled-components
Useful resources
- Devdocs.io - Best documetation tool, Devdocs helps by organizing code docs of various packages, languages and frameworks into one clean searchable interface. And it works offline too
Thanks for reading, if you're interested in collaborating on a project, you can find me on Twitter or send me an email at jeffreyon11@gmail.com